Настройка режима AJAX:
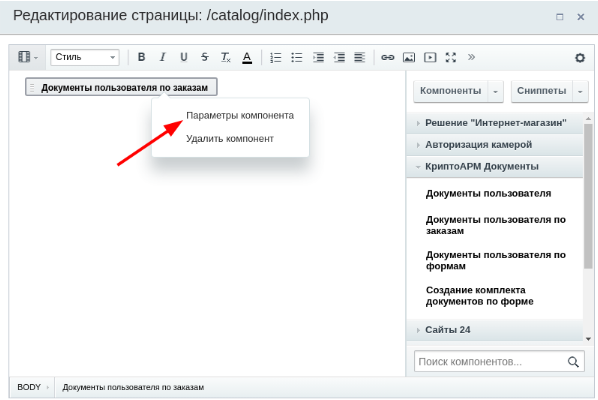
- Кликнуть правой кнопкой мыши по добавленному блоку Документы пользователя по заказам
- Выбрать пункт контекстного меню Параметры компонента

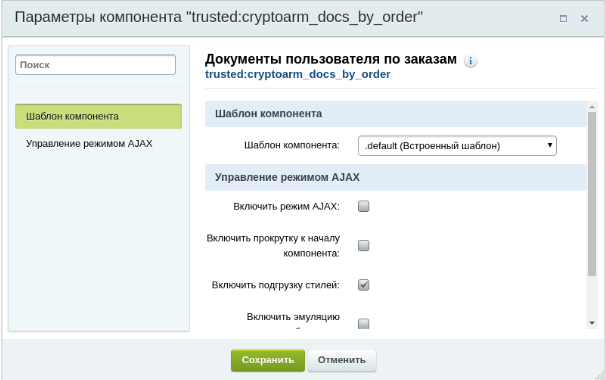
В результате откроется форма настроек компонента, где в группе настроек управления режимом AJAX можно активировать режим, позволяющий отслеживать изменения в состоянии компонента без перезагрузки страницы. Настройки будут применены после нажатия на кнопку Сохранить.

Настройка связки компонента с документами к заказу
Для отображения номера заказа в компоненте, необходимо соответствующим образом изменить его настройки в ручном режиме.
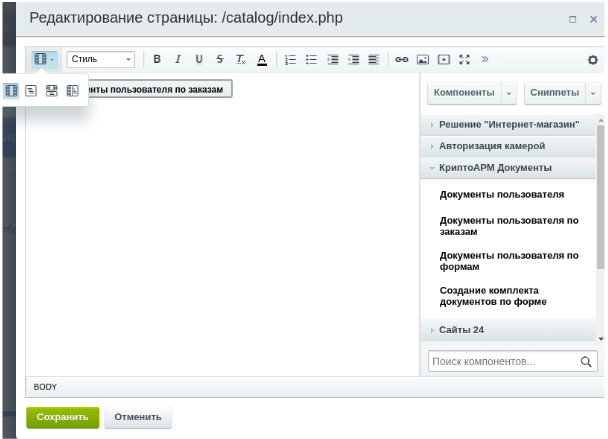
Для этого в открытой форме редактирования страницы нажать :
-
Кнопку выбора визуального режима отображения страницы.
- Пункт Совмещенный режим

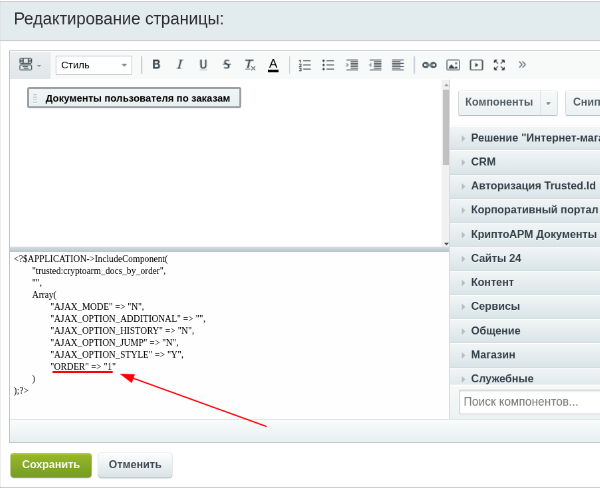
После этого, следует в окне исходного кода добавить строку вида “ORDER”=>”N”, где N - цифровое обозначение номера заказа, документы которого будут отображаться в компоненте.

Для завершения настройки следует нажать на кнопку Сохранить.
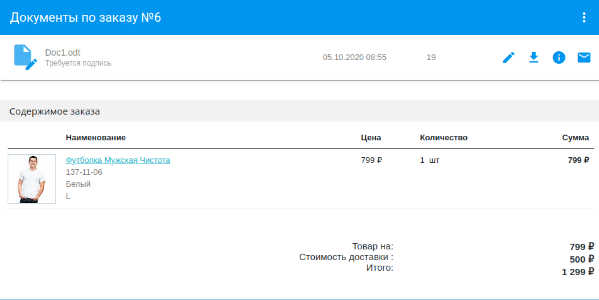
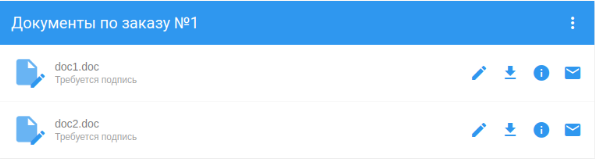
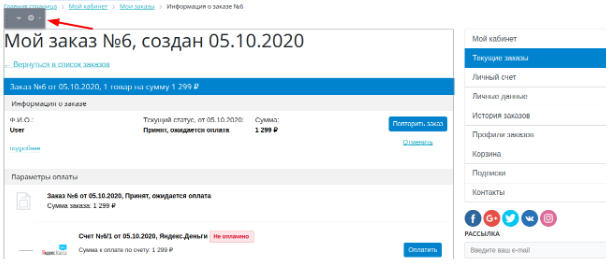
После сохранения изменений произойдет автоматический переход на страницу сайта, на которой размещен компонент. В компоненте будут показаны документы к соответствующему настройкам заказу.

Компонент Документы пользователя по заказам также можно установить на страницу подробной информации о заказе.
Установка компонента через личный кабинет пользователя.
1. Перейти на страницу личного кабинета пользователя.

2. Выбрать пункт меню Текущие заказы.

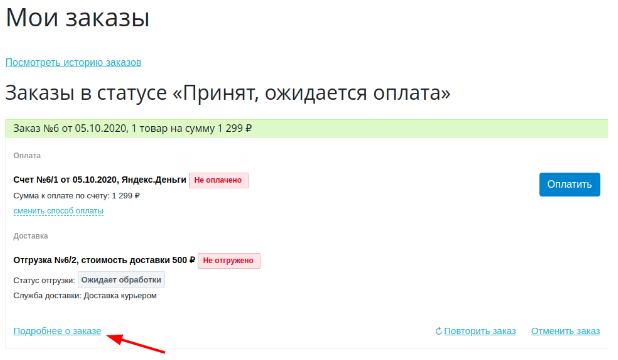
3. Нажать на ссылку Подробнее о заказе.

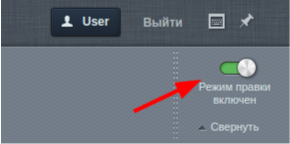
4. Активировать опцию на панели администратора Режим правки включен

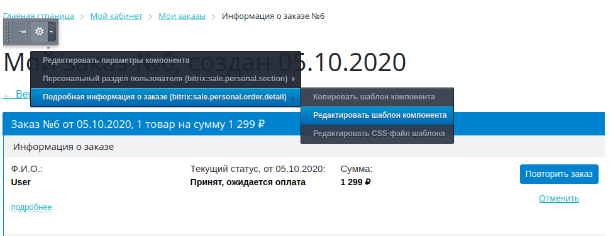
5. Навести мышь на область заказа и дождаться появления элемента с настройками.

6. Открыть выпадающий список, в появившемся меню выбрать Подробная информация о заказе, затем выбрать Редактировать шаблон компонента.

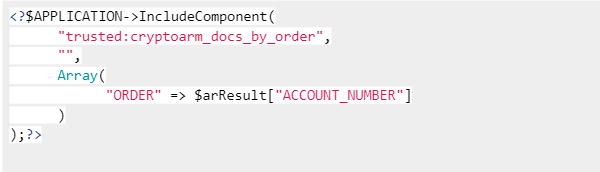
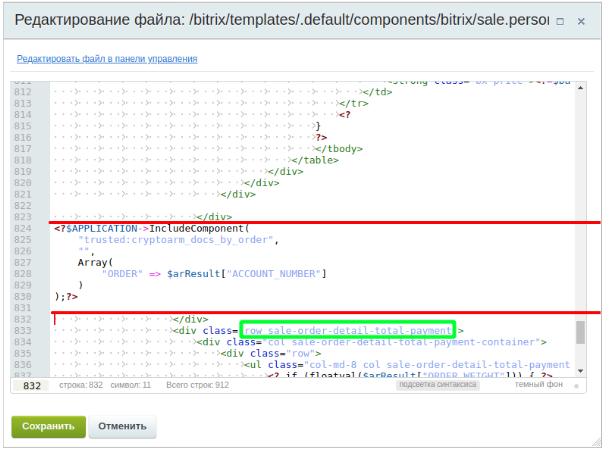
7. В окне Редактирование файла вставляем код вызова компонента внутри компонента Подробная информация о заказе, где $arResult[“ACCOUNT_NUMBER”] — переменная, хранящая номер заказа.

Данный код вставляется в конце последнего закрывающего div-а перед div-ом с классом row sale-order-detail-total-payment.

8. Нажать кнопку Сохранить в окне редактирования файла. Произойдет переход на страницу с текущим заказом.
Теперь компонент Документы пользователя по заказам будет представлен в любом заказе пользователя. Режим правки можно перевести в состояние Выключен.